Once upon a time, e-commerce sites were limited to giants of the ’90s—Amazon, 1-800-Flowers, eBay, and all things e-commerce from the Bob Saget and this Windows 95 Guide era. Now, with so many build-it-yourself options like Shopify, BigCommerce, and Squarespace, the basics of SEO for e-commerce are dramatically changing. Meanwhile, the needs of custom-built websites are also shifting; gone are the days when every URL that ended with a long string of something .com/w89gm79sal;712wi-blah-blah-blah was acceptable.
I like to think of building an e-commerce site for SEO as the equivalent of In-N-Out Burger’s “secret” menu: You can customize like crazy, just as long as you know how to ask (Animal style anyone?). Let me explain. Buried in the recesses of many e-commerce websites are options to increase sales and conversions simply by optimizing them with the best possible SEO tactics that suit your needs. REI, for example, offers hundreds of products—each with its product description, metadata, customer reviews, Q&A, and sometimes a custom product video.
And there’s way more where that comes from: Zappos and The Body Shopare both giving us custom product videos. Over at Staples and ASOS, you can see the clean UX and site architecture. And, Seattle-based e-commerce icon, Amazon, gives us customer reviews filtered by stars, formats, and reviewers.
Of course, DIY-ing SEO for your e-commerce is an option both promising and intimidating: Implementing SEO strategies all on your own feels like a major win, but with so many tactics to choose from, simply getting started can feel overwhelming. So, I’m here to provide guidance. Ahead, I’m offering a roadmap for how to get started with SEO for your e-commerce website.
Follow these tips when building your e-commerce site, and you’ll wind up with a website that will drive your traffic—plus, your website won’t look like an episode of Hoarders invaded it.
SEJ SUMMIT. For SEOs. By SEOs.
Join digital marketing experts from Google, Grainger, The Home Depot and more in Chicago this June.
Join digital marketing experts from Google, Grainger, The Home Depot and more in Chicago this June.
Why is SEO Important for E-Commerce?
Gaining new customers can be hard, especially if you’re not being found by search engines. And, with 44% of online shoppers beginning their search with a search engine, you’re going to want to hop on the SEO bandwagon. Why? Well, according to the U.S. Department of Commerce, e-commerce sales in 2015 were $341.7 billion for the year. That’s a 14.6% increase compared to 2014s $298.3 billion. The report went on further to note that online sales were 7.3% of total retail sales in 2015, versus 6.4% in 2014.
Still not convinced to use SEO for e-commerce? Kissmetrics saw that 30.5% of all traffic to Yotpo’s database was coming from organic searches on Google, Bing, Yahoo, and other search engines. Or, check out Ahrefs case study on Australia-based toy company, ToyUniverse. Ahrefs saw an increase in organic traffic by 116% through SEO efforts. And, let’s not forget about SEMrush’s double jeopardy technique to increase site traffic by 1780%.
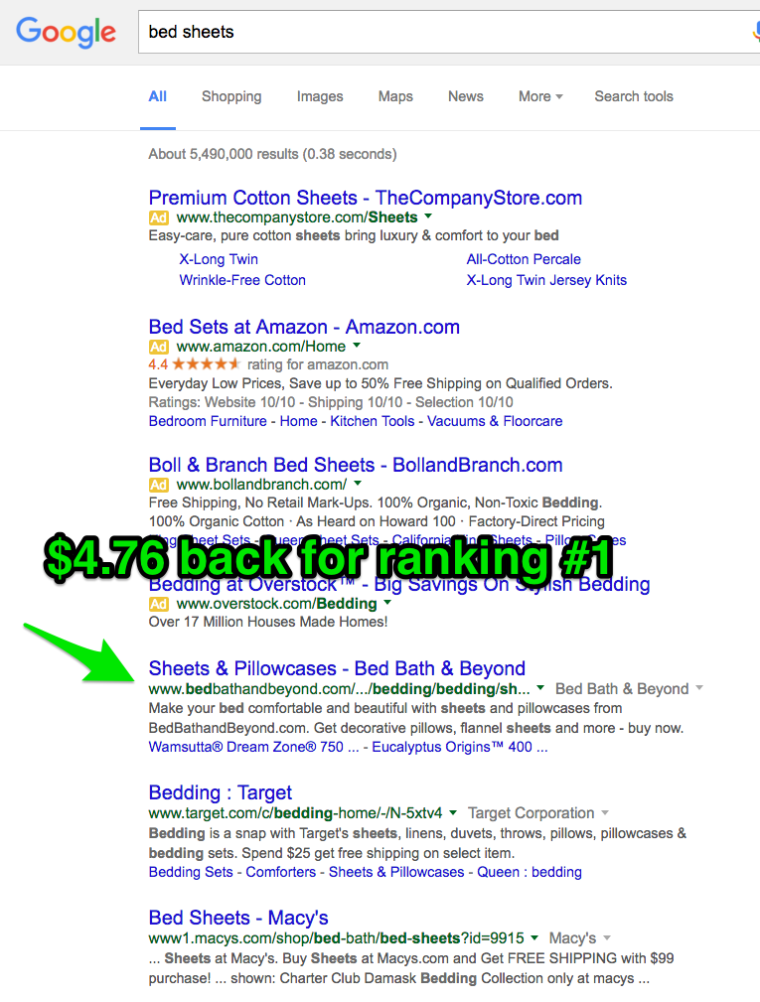
And, check out this study from Points Group on the value of ranking #1 in Google—for every $1.00 spent, they earned $4.76 back.

If you’ve been paying attention during the past decade (or even the last few sentences), you’ll have noticed a movement of e-commerce businesses truly owning their SEO strategies. Be it technical SEO, fixing meta, or opting for off-site support, online businesses far and wide are shifting away from traditional marketing trends and choosing, instead, to target consumers online with whatever excites them.
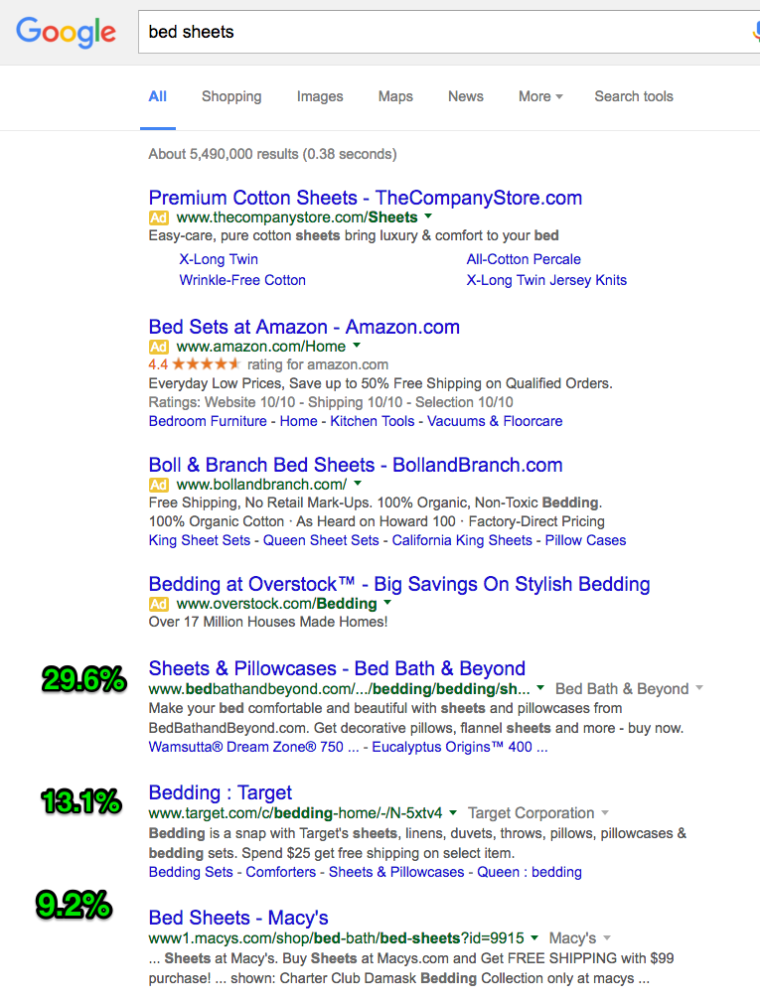
Plus, any opportunity to enhance your click-through rate in the SERPs should always be taken. Why? This study by Infront Webworks goes in-depth about the average click-through rate based on your positions on page one of Google.

Now when planning a marketing calendar, key terms like “340k per billboard” and “blink-ad” have been replaced with “https” and “noindex, follow”. I’m seeing a welcome shift toward digital marketing, especially SEO, to give e-commerce brands something that makes me them stand out from the cookie-cutter crowd—whether it’s fixing broken links, updating meta tags, replacing duplicate content, or compressing product images. It’s all SEO.
So, in honor of the non-traditional, anti-duplicate content, real-SEO era in which we’re living, I’ve decided to highlight five SEO strategies that are essential to shifting your e-commerce site away from the one-marketing-tactic-fits-all mantra. Read on for what I have to say about my client case studies, and let these words (and beauteous websites) serve as the inspiration to let your SEO optimized e-commerce flag fly.
1. Keyword Research
Every 60 seconds, 700,000 Google searches are performed. That’s a lot. And, want to hear something even crazier? The average consumer processes100,500 digital words on a daily basis. So, with all this information, how do you make sure customers find you in the search engines?
To reach your consumers, you must start with a targeted keyword list.
As you may expect, creating keyword lists are a must-have when getting any new client or preparing your site. I admit I’m overjoyed that keyword stuffing is a thing of the past, and I fully support long-tail keyword terms and writing high-quality content surrounding those long-tail terms.
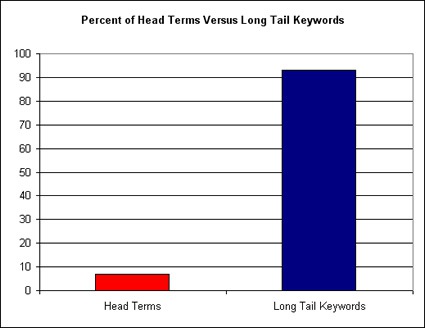
Noted by Glenn Gabe in his analysis of 3,000 keywords, 7% of the total keywords were head terms, and 93% were long tail keywords.

Now, you’re probably asking yourself: What is the difference between head terms and long tail keywords?
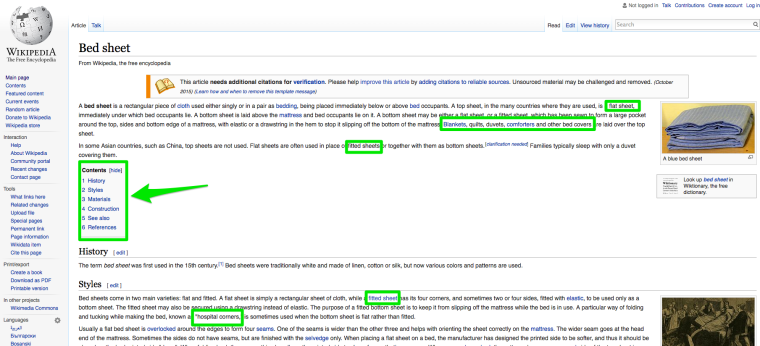
Head terms (or short-tail) are keywords that searchers mostly use on search engines. These are typically shorter, mostly 0-26 characters. For example, “bed sheets”, could be a head term.
Head terms can drive a large amount of traffic, but not necessarily traffic that converts.
Long-tail keywords are longer (26-40 characters) and typically a more specific version of the head term. For example, “bed sheets that keep you cool”. While long-tail keywords drive lower traffic volumes and impressions, I do see a higher pattern of clicks and conversions when compared to head terms.
Want more proof? Seer Interactive and Annie Cushing tested this idea on 12 of their clients in six different industries. While the head terms received 11 times more traffic, the average conversion rates for the long-tail keywords were 4.15% higher than the short-tail.
Let’s walk through how to find long-tail keyword search terms:
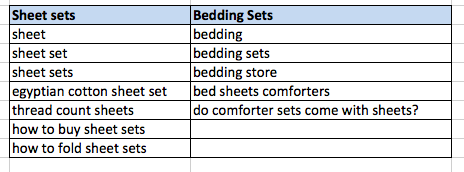
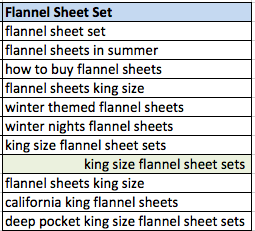
Step one: Bucket your keyword terms based on the main seed word. Here’s an example:

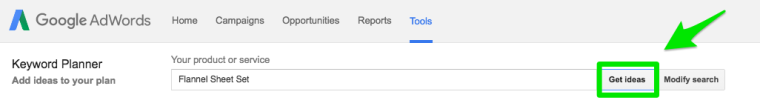
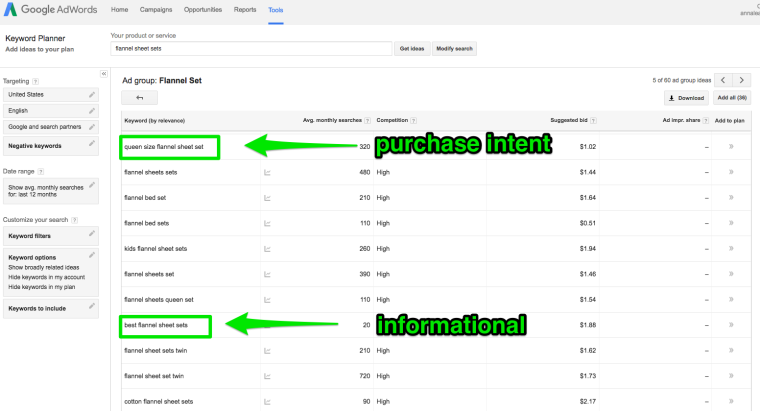
Step two: I started by choosing one product name (ex: Flannel Sheet Set) and entered the product name into the Google Keyword Planner.

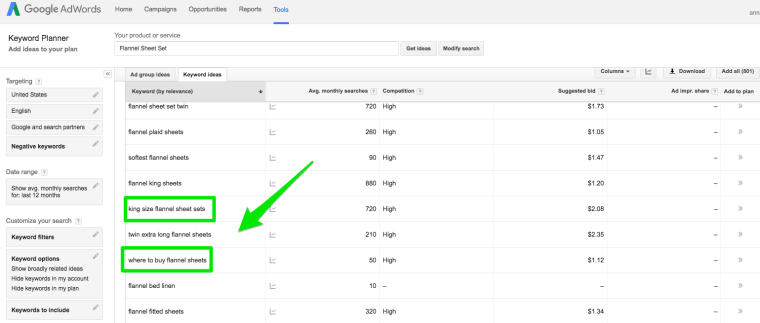
Step three: Sort through your list to find keywords with four or more words.

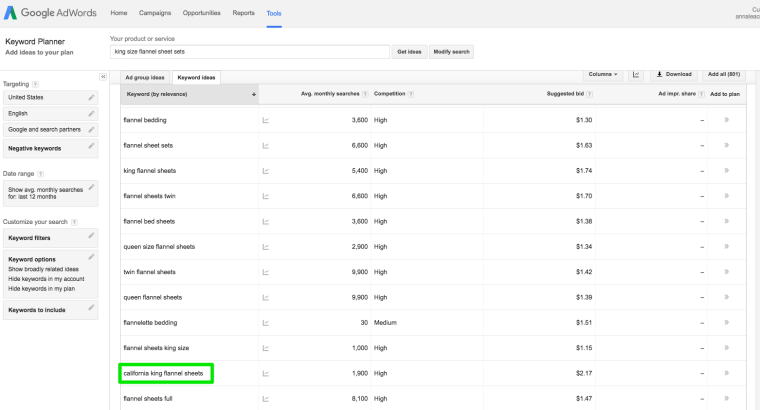
Step four: If you’re optimizing a product description, go further into the keyword research process. For example, below I started to build out “king flannel sheet sets”, by searching through the Google Keyword Planner.


Step Five: Once you’ve built out your keyword buckets, start categorizing your keywords based on informational keywords that would make for great blog posts and purchase intent keywords that will drive conversions.

For example, take a look at FreePeople’s blog post. In this specific post, FreePeople is providing its users with informational content that ties together their product line.

To help build these keyword buckets, here are some of my favorite free keyword tools:
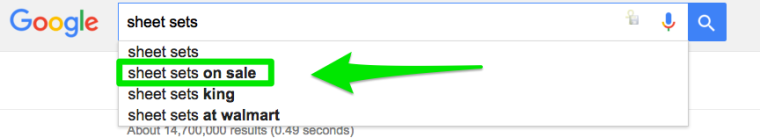
- Google Autosuggest: Simply type in your keyword search term and wait for Google’s autosuggest to populate below.

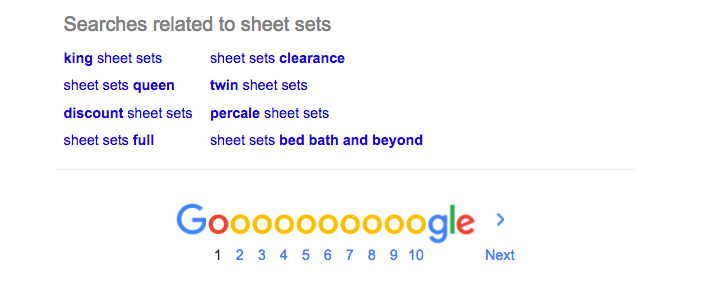
- Google Related Search Suggestions: After you type in your keyword search term in the Google search box, scroll down for related searches.

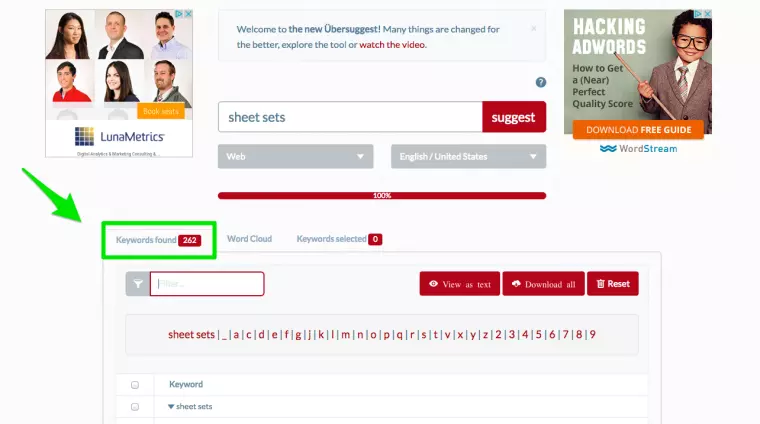
- Ubersuggest: Type in a head word or a product name into the search bar to get a flood of results.

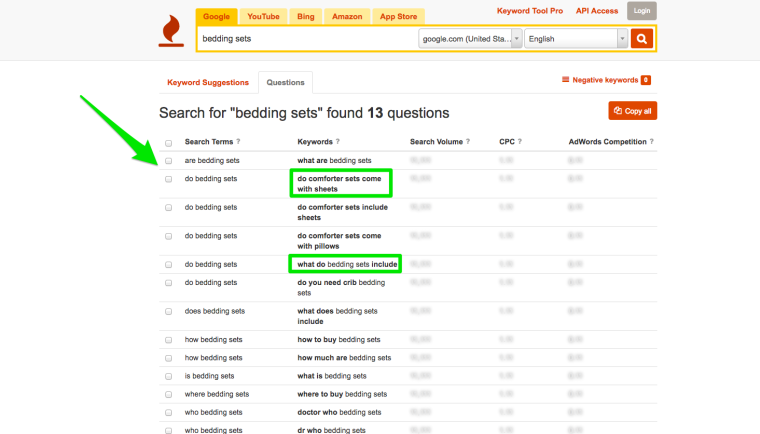
- Keywordtool.io: Start pairing product names with informational content.

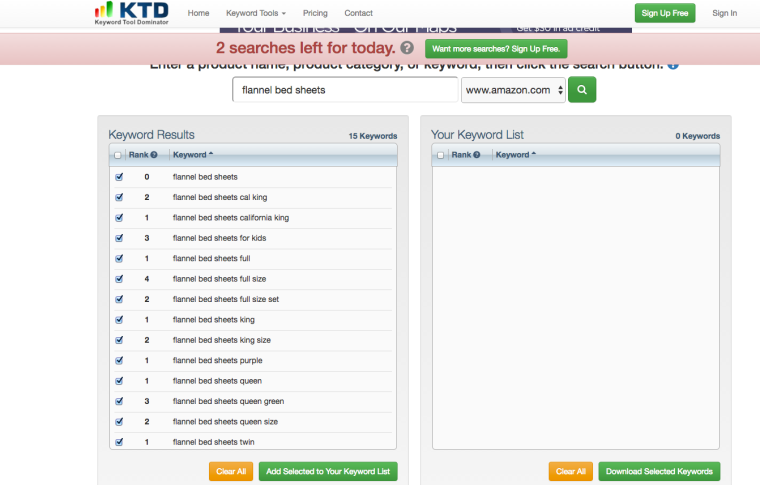
- Keyword Dominator: If you’re marketing in the Amazon Seller Network, I’d highly recommend checking this tool out. It’s ah-mazing!

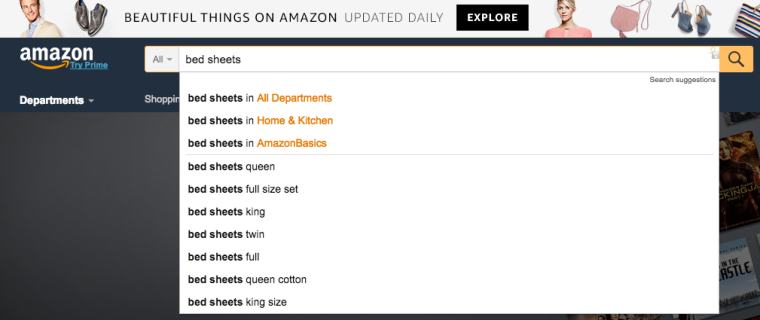
- Amazon Suggest: Similar to Google Autosuggest but filled with great product keywords to target.

- Wikipedia: I quickly scan to see if there are any keyword terms or phrases that might be relevant to the site I’m working on. Don’t forget to look at the “Contents” section. These are hidden gem keywords to build from.

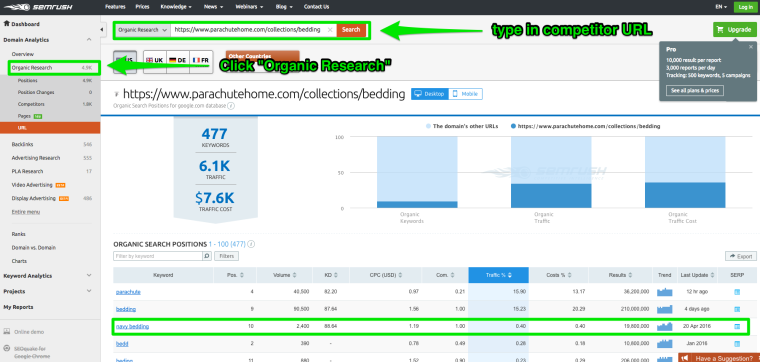
- SEMrush: While you get more with the paid version of SEMrush, it’s pretty awesome to see where your competitors are being ranked. Just add the domain and simply click over to “Organic Research.”

2. Site Architecture
Ecommerce brands, listen up: If you’ve been looking for an excuse to revamp your website, this may be it. Site architecture (or how you organize your site) is crucial for all e-commerce sites. Mostly due to the fact most e-commerce websites have millions of product pages.
The site architecture allows you to map out how the user flows through your website. As the website owner, you want the user to be able to quickly identify key pages and the relationships between the pages.
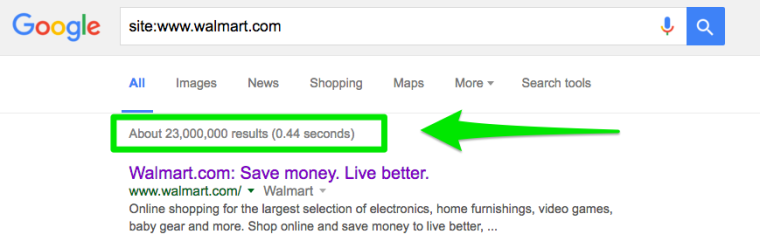
Take a peek at Wal-Mart’s 23 million pages in Google:

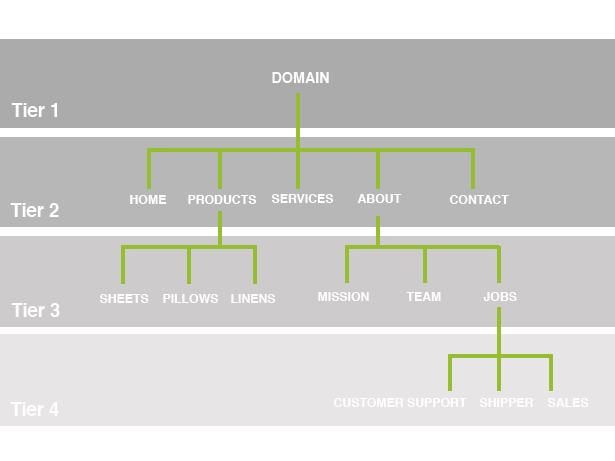
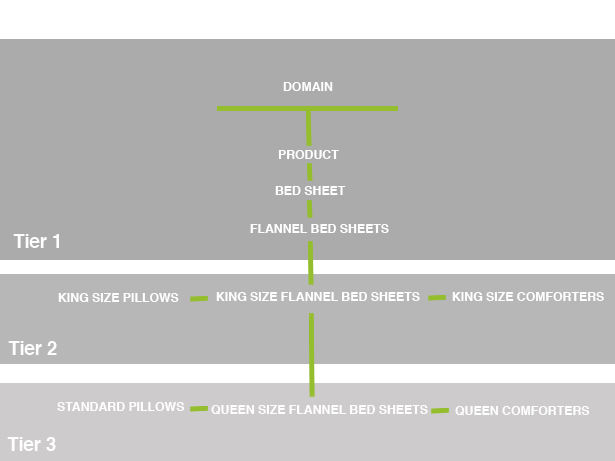
Here’s an example of how your site architecture should look:

Here’s an example of what your site architecture should not look like:

Creating a bad user flow experience with your site architecture can hurt your SEO. Using this bad site architecture example above, you can see that the pages are way too “deep”. The authority of the links is diluted by the time you get to your category and product pages.
If you’re interested in mapping out your site architecture on your own, I suggest Balsamiq or Lucid Chart.
My rule of thumb: It should take the user at most three clicks to get back to your homepage.
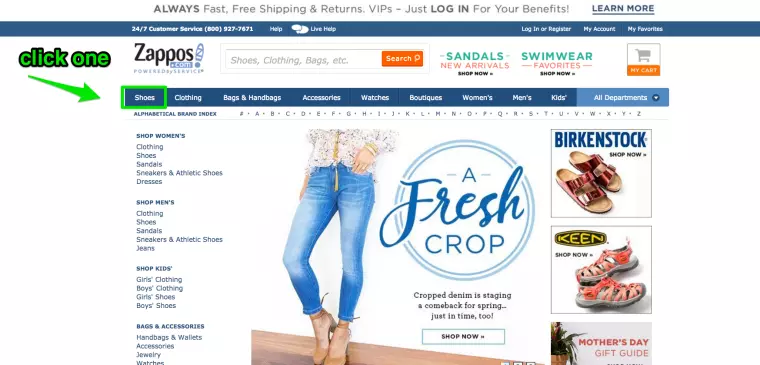
Let’s use Zappos as a real-life example of good site architecture. Head over to Zappos and see how many clicks it takes you to get to a product page.

If I’m looking for shoes, I’ll click “Shoes” in the navigation bar.

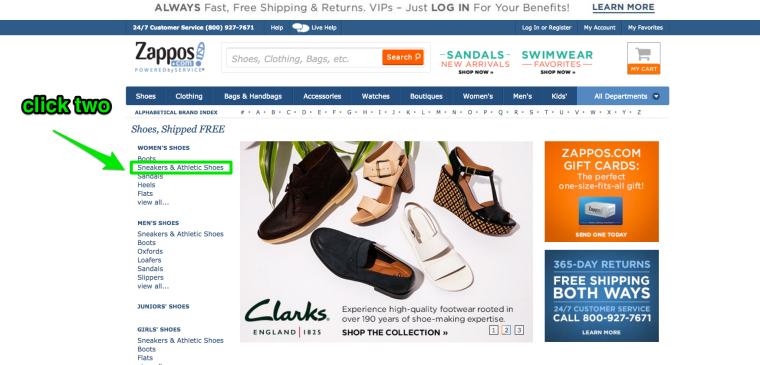
Then, I’ll choose the type of shoes I’m looking for using the left-hand rail Zappos conveniently displays.

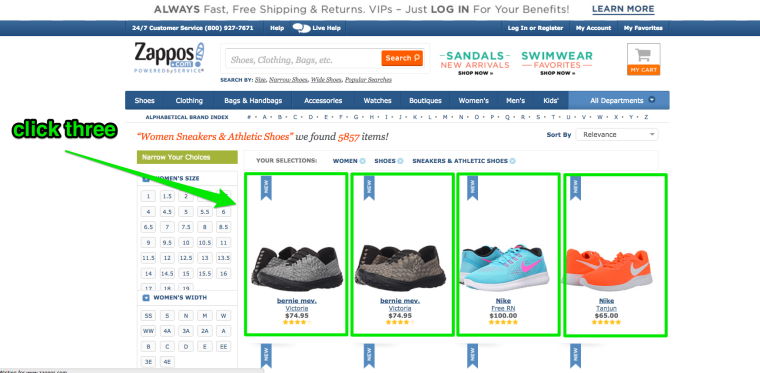
Finally, I’m greeted with 5,857 items to choose from for my “Women’s Sneakers & Athletic Shoes” category. It took three clicks for Zappos to get me to product pages. This is ideal for the user experience as well as making it easy for Google to index your content.
Before building your navigation and site structure, walk-through this mind-mapping process.
Step one: Ask yourself these questions:
- What search queries do consumers use before they get to your site?
- What search queries do consumers use once they’re on your site?
- What pages on your website get the most traffic?
- What are your top exit pages?
Step two: Decide if the drop-down menus are something you’d like to incorporate in your navigation bar.
If you decide to move forward with the drop down menu (as most sites do) make sure you’re using HTML. This is a common mistake I see when working on e-commerce sites. Search engines cannot find your navigation unless it’s written in HTML. Also, keep in mind you don’t want to go link crazy. Moz recommends 100 links per page max.
Step three: Use your head keyword terms (as discussed above) to decide what you want to name your category pages.
I would recommend using this head keyword term in your page title, header, and include it in the top 200-word paragraph.
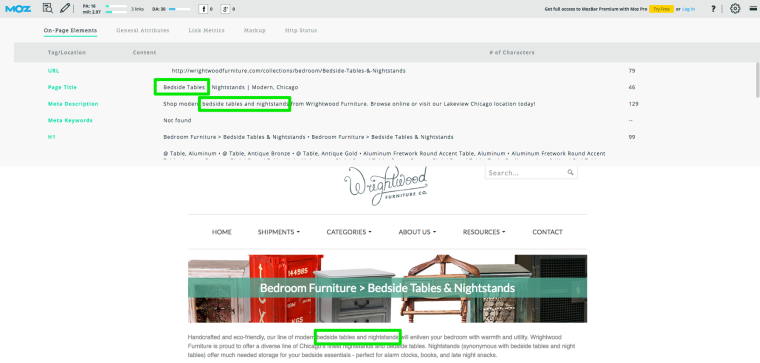
Here’s an example from Wrightwood Furniture:

While the meta data in this example isn’t ideal, this gives you an idea of how you can repeat your head terms throughout your category pages.
Step four: If you’re using filters (as most e-commerce sites with 20 products or more on a page do), pay close attention to your URL parameters.
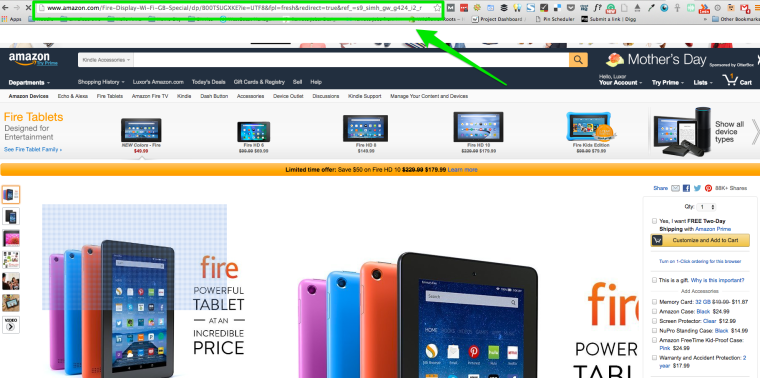
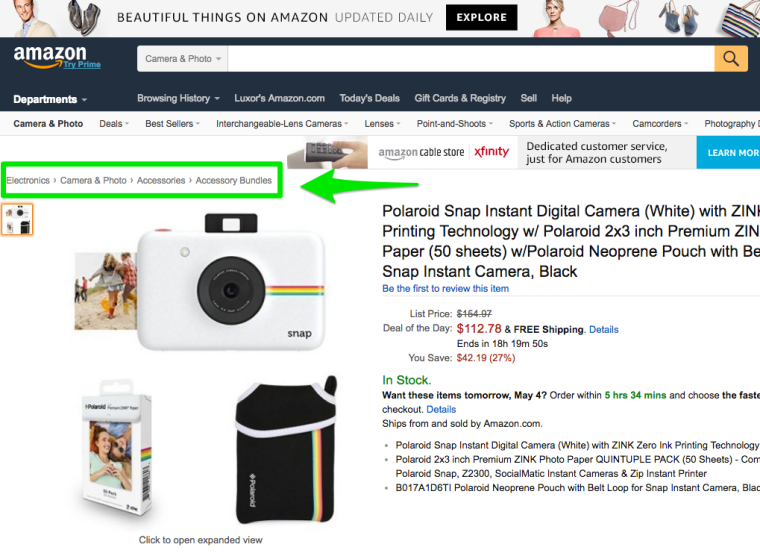
Funky URL parameters can cause duplicate content. Here’s an example from Amazon:

As you probably guessed, Amazon is using parameters for their filters. If you choose to go the Amazon route which keeps your filtered products indexed, you’ll need to create filters to display in a custom order. For example, your URL parameter should look clean like this ?size=7&color=blue.
If you choose to not index filters, add a hashtag (#) before your parameters. For example, if Amazon created the URL www.amazon.com/shop/amazon-devices#?color=blue&price=$200&sort=newest, it will simply point to everything before the hashtag, so www.amazon.com/shop/amazon-devices. Everything after the hashtag won’t be indexed by Google, but the links pointing to you will count toward Page Authority.
Step five: Add breadcrumbs to your product pages to give users and the search engines another opportunity to see where your product fits on your site.
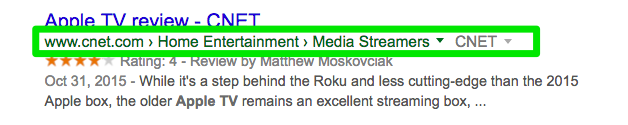
Another cool thing about breadcrumbs? Sometimes Google will show your breadcrumbs instead of your URL.
This is what popped up when I did a search for Apple TV:
 If you’re into organized, clean designs—and I’m not just talking a website filled with whitespace or excluding imagery; I mean piecing together your navigation logically, finding pages where you’d expect to find them, and a URL structure that follows your navigation—creating hierarchy site architecture might just become your new best friend.
If you’re into organized, clean designs—and I’m not just talking a website filled with whitespace or excluding imagery; I mean piecing together your navigation logically, finding pages where you’d expect to find them, and a URL structure that follows your navigation—creating hierarchy site architecture might just become your new best friend.3. Technical SEO
Technical SEO will forever be in my heart (and web redesign queues). And if you’re an e-commerce business, technical SEO will forever be on your marketing calendar. The technical SEO is no longer simply about sitemaps and meta tags. As the lines between technical SEO and on-site SEO continue to blur, it’s easier than ever to build a website with clean URLs, correct internal linking, and most importantly, without any stacked redirects.
If you’ve found your website is lacking in the technical SEO department, you’ll be surprised at just how far a few simple updates can go. By inserting canonical tags and switching up homepage internal links for the right content, you’ll realize that technical SEO can improve just about any site, e-commerce or not.
Let’s dive into some of the technical SEO ideas that will you bring your site from sad-face to smiley-face emoji in 😍 no time.
Step One: Implement Schema Markup
Wouldn’t life be great if Google solved our daily “my site isn’t getting found” dilemma? Well, with rich snippets or schema markup, you’re able to highlight specific pieces of information for Google and other search engines.
There are two types of schema markup you’re going to want to add to your e-commerce website. Each of these has their attributes.
1. Product schema markup: This requires the product name and price. There are also other cool features you can add such as image, description, URL, and brand name.
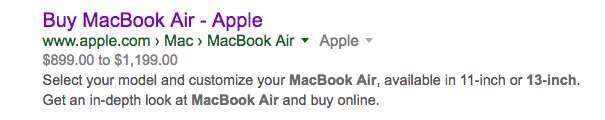
Here’s an example of product schema markup from the SERP view:

Here’s an example of the product schema markup on the backend:
<meta itemprop=”name” content=”MacBook Air” />
<div itemprop=”brand” itemscope=”itemscope” itemtype=”http://schema.org/Organization”>
<meta itemprop=”name” content=”Apple” />
2. Review schema markup: This requires two types of markup – 1.) aggregate ratings and 2.) individual review. To implement aggregate, you’ll need: Overall rating value, rating count, best rating, and worst rating. To implement the individual review, you’ll need: Reviewer, review date, review value, best rating, worst rating, and review body.
Here’s an example of review schema markup from the SERP view:

Here’s an example of aggregate ratings on the backend:
<div class=”spaceB15″ itemprop=”reviewRating” itemscope itemtype=”http://schema.org/Rating”>
<meta itemprop=”worstRating” content=”0″>
<meta itemprop=”bestRating” content=”5″>
<meta itemprop=”ratingValue” content=”4″>
<span class=”h4″>Editors’ rating:</span><span class=”spaceL10 rating stars-4″></span>
</div>
Here’s an example of individual review on the backend:
<div itemprop=”itemReviewed” itemscope itemtype=”http://schema.org/Product”>
<meta itemprop=”name” content=”Apple MacBook Air (13-inch, early 2015)”>
</div>
<h1 class=”h1″ itemprop=”name”>Apple MacBook Air (13-Inch, Early 2015) Review
<span class=”badge”>
<img src=”http://www.laptopmag.com/resources/img/editors-choice-med.gif?e0c19ff” width=”56″ height=”44″ alt=”Editor’s Choice”>
</span>
While this may seem little overwhelming to any beginner, you can use Google’s structured data markup helper or the structured data testing tool. Both of these will ensure you’ve set-up your structured data properly and everything is working as it should.
Step Two: Clean Up URLs
Visualize the pages of your website. Now think about how much of it your users actually navigate to. For many of us, the discrepancy between pretty, clean URL structures and dynamic URLs is extreme. It’s hardly surprising, considering how quickly we assign a sentimental value to our URL structure — and forget about what’s best for our site. But having a disorganized URL structure can be a major pain to your consumers, especially when you have hoards of product pages and categories.
So, here’s a few tips I like to follow when creating my URL structure.
- Swap dynamic URLs for clean URLs
- Ditch the parameters (e.g. ?productId=50763526&cp)
- Never use spaces or underscores, opt for dashes
- Stick with all lower-case letters
- Add targeted keywords
- Keep it short and sweet
If you need further guidance, check out what Google has to say about simple URL structures here.
Step Three: Switch to HTTPS if You’re Still an HTTP
With so much private information like credit card numbers, passwords, and home addresses at their disposal, e-commerce website owners have become the forefront for HTTPS. It’s so important for e-commerce that Shopify allowed users to activate their SSL certifications at no additional charge.
So, what’s the difference between HTTP and HTTPS?
HTTPS (Secure HyperText Transfer Protocol) is essentially HTTP (Hypertext Transfer Protocol). It’s just a more secure version. Like HTTP, HTTPS allows the browser to begin a connection to the server on a standard port. However, HTTPS then adds a layer of security using SSL (Secure Socket Layers) to transfer data. This helps to avoid damages by third parties and keeps data encrypted.
On top of the bonus security features that HTTPS offers, HTTPS is also a ranking factor. Google announced in 2014 that sites offering a secure site through HTTPS would experience higher ranking benefits.
If you’re switching over from HTTP to HTTPS, follow Google’s recommended steps:
- Determine which certification you need: single, multi-domain, or wildcard certificate
- Use the 2048-bit certificates
- Stick to relative URLs for resources that exist on the same secure domain
- Opt for protocol relative URLs for all other domains
- Make sure your HTTPS site isn’t blocked from crawling in the robots.txt
- Avoid the no index robots meta tag.
- Monitor your HTTP to HTTPS migration closely in Google Webmaster Tools.
Raise your hand if you have heard Patrick Stox summing up a new player in the game, HTTP2. As Patrick mentions, HTTP2 has some major implications on your user experience by increasing the page load speed. He also hints that Google could one day turn this into a ranking signal.
Laurent Vergnaud, CEO of web hosting company Themecloud.io, shares his insights on transferring to HTTP2, “HTTP2 will become the new standard in 2016. Every modern browser is already supporting it and hosting companies are starting to also. The ones who are not ready will be left behind.”
Step Four: Redirect 404 Pages
Even if you’re not the type to work up to your zero 404 errors in Google Search Console (or know what that means—no shame), it’s still a great idea to do some cleaning and redirecting of your dead pages. After all, Google is all about user experience.
If a product is no longer available and you delete that page, your potential consumer might receive a 404 page. Not cool. Redirecting users with a 301 redirect—or, permanent redirect—is the best route to go. This 301 redirect passes around 90% of link love. So, for example, if your old product was ranking well for specific keyword terms, 90% of that will pass to the new page.
I try to steer clear of 302 redirects—temporary redirects—mostly because it sends us 0% link love.
If you do get stuck with a large amount of 404 errors, I recommend creating a custom 404 page. This will create a better user experience and contain a link to the previous page the user was on. You can also add a fun message.
Here’re a few of my personal favorites:



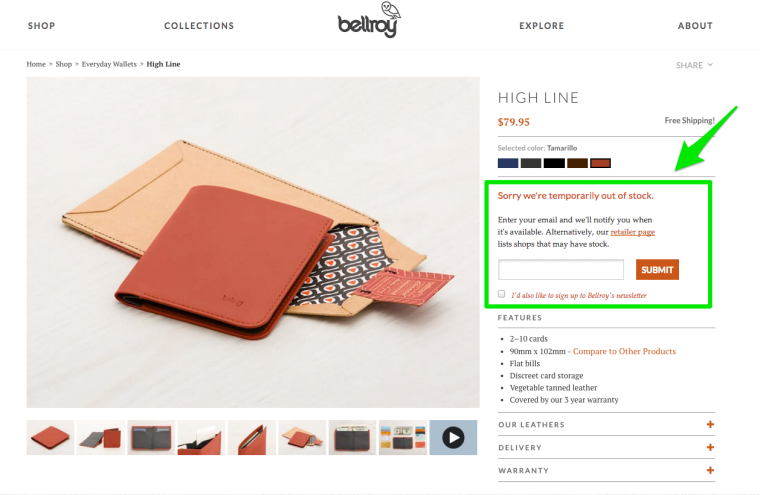
If you have expired products that may be back in stock down the road, leave those pages up. Do not delete, unpublish, or redirect those pages. You can update the copy to inform consumers when the product will be back in stock. You can also offer an option for the consumers to be notified when the product is back in stock or to place on backorder.
Here’s an example from Nordstrom:

Here’s another great example from Bellroy:

Step Five: Implement Pagination
You’ve heard it time and again: Infinite scrolling equals a better user experience. And it’s true. However, infinite scrolling is not ideal for usability and negatively affects your search results on desktop and mobile. But, as simple as it seems, there are a lot of opinions out there on what works best for e-commerce.
In a recent study by the Baymard Institute, they break down pagination vs. the “load more” button vs. infinite scrolling. In my eyes, this seems to be SEO (Team Pagination) vs. UX designer (Team Infinite Scrolling).
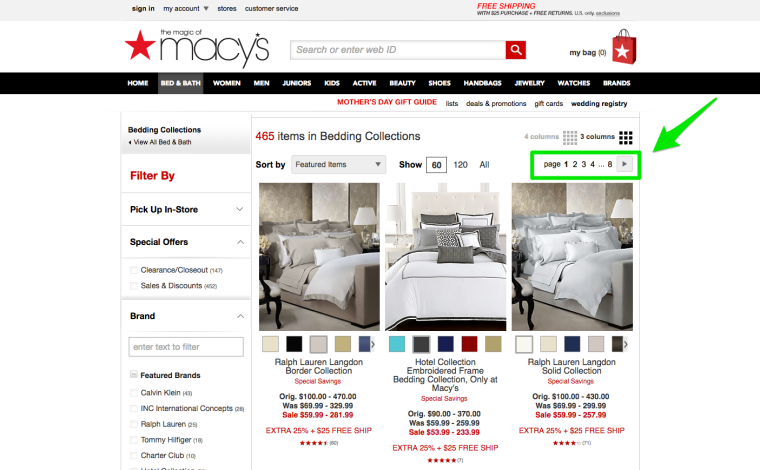
Pagination
Pagination allows websites to divide content into smaller sections. By adding rel=”next”, rel=”prev” tags to specify which pages are part of a series, you’re helping the search engines understand the relationship between these pages. Google has put together this helpful guide on pagination that goes further into detail.
If you’re implementing pagination to your e-commerce site, remember to add <meta name=”robots” content=”noindex, follow”> tags to all of the pages in the paginated series, except page one. This will ensure that only the first page in your series is indexed.
Here’s an example from Macy’s:

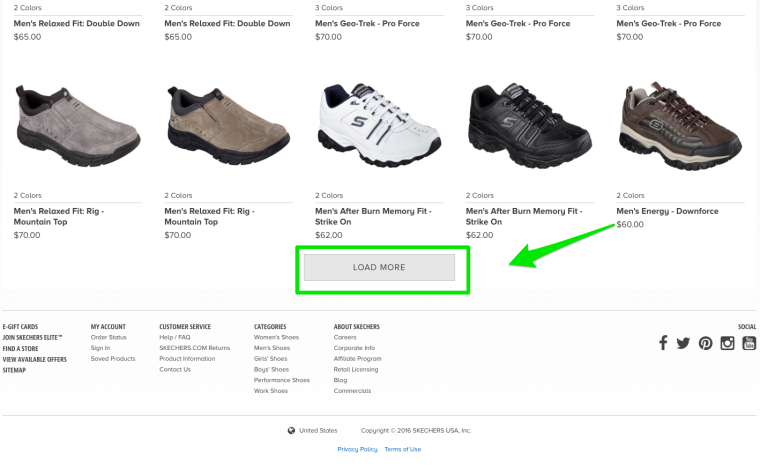
“Load More” Button
The “load more” button allows the user to scroll through the product list without having to click to the next page. The load time is much faster and creates a better user experience.
Here’s an example from Sketchers:

While only 8% of the top 50 US e-commerce websites use the “Load more” approach, you can see how it’s appealing when attempting to grow you product list.
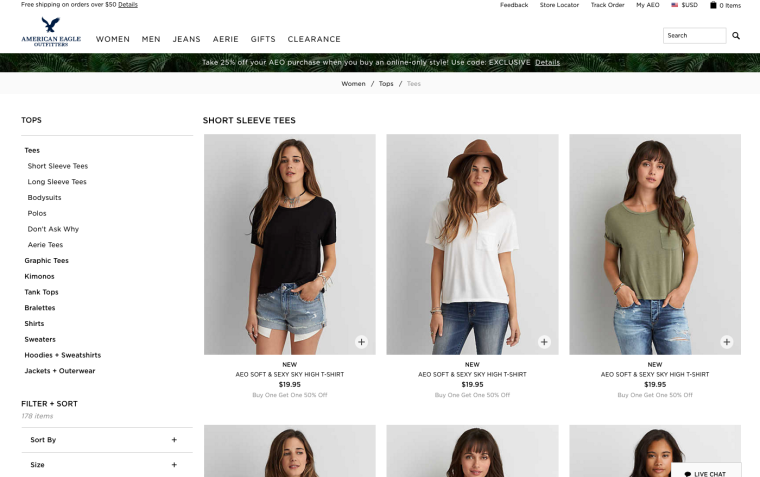
Infinite Scrolling
Infinite scrolling can delay the user from getting to your website footer. The user can see the footer for a second, but quickly the next round of results is shown. This can be harmful because your footer links help connect users your top navigation pages.
Here’s an example from American Eagle Outfitters:

So, who wins?
The “Load more” button coupled with pagination answers the question for both user experience and SEO. This means setting a limit the “Load more” button will display. I keep mine between 25-75 products per search on the desktop. On mobile, I’d stick to 15-30 products per search.
If you’re interested in learning more about best practices between infinite scrolling, the “load more” button, and pagination, check out this analysis by Dan McKinely, a product engineer for Etsy.
Step Six: Canonicalize Products
Figuring out what and how to canonicalize your e-commerce site is one of those mundane parts of maintaining a website that no one warns you about. Sure, you can publish a new product any time (and sometimes you do!), but being in charge of your canonicalization every day can get overwhelming.
Let’s start with the basics.
Step One: Check for any domain canonicalization issues.
- Go to a category page on your website.
- Next, remove the “www” from the search bar and hit enter.
- If your domain is canonicalized, it will redirect to the correct version. If your domain is not correctly canonicalized, it will present you with a different page.
Step Two: Add the rel=”canonical” tag to original product pages.
By adding the rel=”canonical” tag to the original product page, you’re telling the search engines which product you want them to display. If you don’t have the rel=”canonical” tag to the original product page, then you could end up with duplicate products. Google gives us the lowdown on why having duplicate product isn’t good.
If your site uses different URLs for sizes, colors, or whatever other product options, you’ll need to canonicalize the main product version. If your site is using product options for example ‘/product-1?size=10’ then canonicalize the page back to the original version: ‘/product-1’.
Step Seven: Cross-link your top pages.
Chances are, unless you’ve spent time googling how to internal link as an e-commerce site, you’ve seen the power internal linking can have on your website. While this process is quite common among SEOs, it can often be forgotten for newbies.
When you think of internal linking, you probably think of hyperlinking a keyword term to some slightly relevant page on your website or excessively linking to too many pages on your site. That’s not what I’m talking about. Internal linking allows you to guide the user from one page on your site to another. This improves user engagement and navigation.
Here are some of the key benefits to internal linking:
- It gives your consumers additional options to engage on your site: If I’m writing a post on internal linking for SEO, I might hyperlink a great post from the post (like I just did).
- It increases your chance to rank for certain keywords: This is something to be very careful with. You don’t want to go hyperlinking all your keyword terms, but if it naturally fits, then link it.
- It helps the SERPs crawl your site: Internal links allow Google and other search engines to index your pages more efficiently.
You want this internal link love to spread to your top navigations, so having a strategy in place for internal linking is extremely helpful.
Still not convinced internal linking will do the trick? Hear it from John Mueller himself.
In general, I don’t see any problems with internal links from articles on an e-commerce site. So if you are an expert on a topic, and you have products that belong to that topic, then maybe you will write some articles about this topic as well and give more insight on why you chose those products to sell, or the pros and cons, the variations of those products, and that is useful content to have. And that is something that sometimes does make sense to link to your product pages or the rest of your site.
So that is not something I’d see as being overly problematic. If this is done in a reasonable way, that you are not linking every keyword to different pages on your site, but rather saying this product is important, this product is important here, this is something we offer, this is something someone else offers, this is a link to the manufacturer directly. Then that is useful information to have; that is not something I’d remove.
If you’re feeling like a pro when it comes to internal linking, download Screaming Frog to use the ‘Inlinks’ tool to identify pages that are getting more attention.
Step Eight: Create a sitemap.
An XML (Extensible Markup Language) sitemap creates a readable format of your site for search engines. XML sitemaps are a list of the URLs on your website.
If you’re an e-commerce site with lots of pages, it’s time to get familiar with XML sitemaps. Google states you can list up to 50,000 files in one sitemap. So, unless you’re Amazon or Microsoft, you might be able to get away with just one sitemap. However, when I’m working on e-commerce sites, I like to break down my sitemaps into different sections.
Here’s what you can do:
- Products Only: This contains only individual products and needs to be updated as new products are added/removed. Remember to update the <Last Modified> tag!
- Categories Only: This contains only the category pages.
- Boilerplate Pages: This contains the basics like “contact us”, “about us”, etc.
- Editorial Pages: This contains links to any editorial content (e.g. articles, informational sections).
- Blog: This contains links to your blog pages. Be sure to list all individual posts, tags, author pages, and archives.
Make sure to ping the search engines after you’ve created a sitemap. I do this by submitting my XML sitemaps to Google Search Console once they are completed.
Step Nine: Optimize for mobile.
With the launch of Google AMP pages and Google announcing mobile-friendliness as a ranking signal, I think it’s safe to say that if you’re not on board with mobile optimization by now, then you’ll be left on page 50 of Google’s search results. And, you’ve probably noticed a trend on your site with mobile driving more traffic to your site than other avenues.
Yotpo collected data from 65 million e-commerce orders over 120,000 e-commerce stores in 2015 and found that search made up 34%. That’s pretty huge!
If you’re not mobile-optimized yet, then follow these steps:
- Design for mobile: This means creating call-to-action buttons above the fold, creating mobile versions of your pages, making the buttons bigger, and so much more. This now includes creating Google AMP pages for your blogs or article pages.
- Decide on mobile configuration: You can choose between a responsive design, dynamic serving, or separate URLs.
- Do not block javascript, CSS, or images in your robots.txt.
- Create mobile-friendly images to increase page load speed: Stick with image files smaller than 70 KB.
To check to see if your site is mobile optimized, head over to Google’s mobile-friendly test.

Step Ten: Page speed.
If you manage a website, you know that improving page speed can be difficult to crack down. In fact, every website owner you know can probably recall an instance (or ten) when your site wasn’t loading fast enough. Luckily, there are tools you can use now to help guide us through this process.
Jump over to Google’s Page Speed test and enter your domain, click “Analyze”, and watch the magic happen. Once it’s finished, Google helps you diagnose what may be slowing down your site.

Some of the common quick fixes for page speed include:
- Reduce the page size to keep page load times to three seconds or less.
- Use a content delivery network to cache your content.
- Compress data sent to the browser.
- Upgrade your hosting server.
- Add image sizes to help search engines create placeholders.
4. On-Site SEO
I don’t know about you, but when I get to on-page SEO, I tend to optimize a full product category (or two) with a whole lot more than just the title tag and description tag. In fact, there’s a whole land of overlooked potential in the on-site SEO section—it’s just taken me a while to tap into it. But, I’m majorly glad I did. If you’re living in the ’90s, you may think that long-tail keyword terms and on-site SEO don’t mix, but I’m here to prove otherwise.
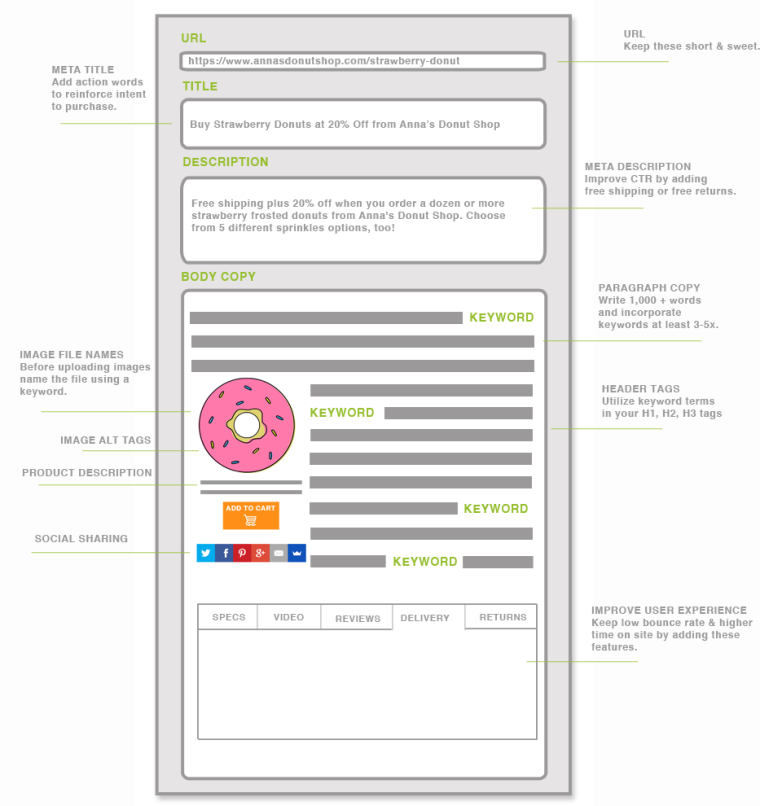
Let’s take a look at what I see as a fully on-site SEO optimized e-commerce page. As Beyonce would say, flawless.

On-page SEO: We all have the opportunity to implement these strategies above, but rarely do I see brands ticking all the boxes. I cherish my on-page SEO—and, I’m all about flaunting the brands that are doing it well. So, what makes a perfect product page? For some, it’s all about customer reviews. Others may judge a product page by how well their images look. And, for a lot of people in the SEO arena, it all boils down to who does the best copywriting.
But regardless of whether you care more about a video tutorial or pricing strategies that won’t break that bank, I believe all great product pages have one thing in common: They all have a really, really good SEO guru working on their page.
Sure, it may sound simple. I searched near and far and narrowed it down to these essential on-page SEO elements that never disappoint. And, if you have a favorite that didn’t make the list, let me know in the comments — I’m alwayslooking for an excuse to meta-tag-stalk brands.
URL
We’ve all heard the same URL advice over and over again: A keyword-rich URL and a unique, clean, short structure will get you far. True, but what happens when your site gets so big you have to add parameters? Search engines do have the ability to ignore these ugly parameters (ex:?%20), but having a descriptive URL gives you yet another opportunity to improve user experience and increase rankings.
A potential consumer viewing a URL that’s long and filled with a bunch of gibberish may lose confidence and move onto the next site.
If you are using parameters, ask your developer to work with you on rewriting the rules. Here are a few guidelines to stick with:
- Use only lowercase characters.
- Use hyphens (-) as word separators instead of spaces and underscores.
- Delete all special characters, including exclamation points and apostrophes.
- Delete all encoding that includes structures like %30, %5B.
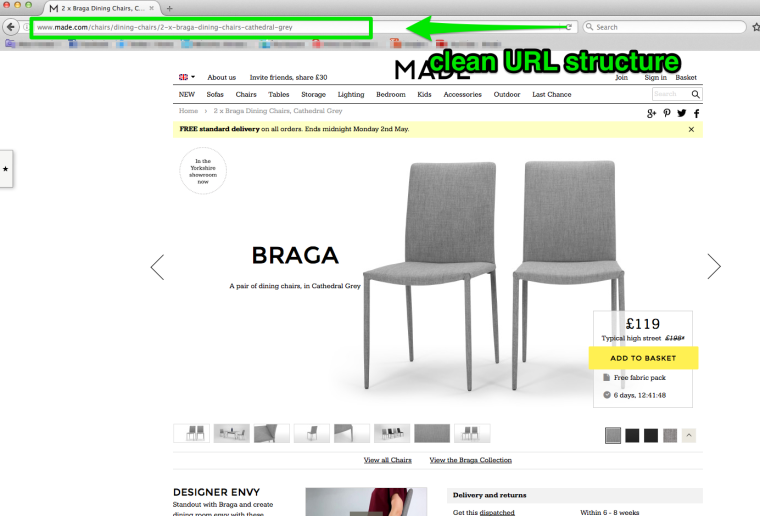
Here’s an example from Made.com:

Meta Title
I love nothing more than when my meta titles increase my click-through rate. It could be something as (not-so) subtle as my keyword placement or simply reinforcing brand value. But one of my favorite talking points speaks to the idea of adding action words to our meta titles. These action words can help you target more long-tail keyword terms, which is always a bonus.
Here are some examples of action words brands are using in their meta titles:
- Click
- Learn
- Decide
- Choose
- Try
- Shop
- Free
- Sale
- Buy Now
- Best
- Hurry
- Download
- Limited Time
- Win
- Exclusive
- Plus!
Here is an example of action words being using in the meta title:

Meta Description
As click-through rate becomes an increasingly important factor in SEO (asPaul Haahr, Google Ranking Engineer stated at SMX West) it’s vital that e-commerce brands learn how to optimize their title tags to boost CTR. Let me be clear; your meta description may not improve your search rankings alone, but it will earn you more clicks when optimized correctly.
Here are a few tips for optimizing your meta description:
- Keep it at about 155 characters.
- Think of this as writing a headline for an article.
- Give an answer to a question. For example, look at this result from Dr. Foster’s & Smith answering my question on how to choose the right dog collar.

- Make sure you’re specific to your target audience with your keywords. For example, Crocs connects with their consumers by writing a meta description that targets summer sales based on seasonal changes.

There are a ton, and I mean a ton, of words and phrases that can help increase your click-through rate in the search engines.
Here are some of my favorites:
- You
- Instantly
- Guarantee
- New
- Free Shipping
- Sale
Gregory Ciotti described more about this style of persuasive copywriting in a post for Copyblogger. For instance, words like “new” trigger us to respond to brands that are already established. He used the example “New Coke”.
David Ogilvy, the father of advertising, shared this list of the 20 most influential words in 1963:
- Suddenly
- Now
- Announcing
- Introducing
- Improvement
- Amazing
- Sensational
- Remarkable
- Revolutionary
- Startling
- Miracle
- Magic
- Offer
- Quick
- Easy
- Wanted
- Challenge
- Compare
- Bargain
- Hurry
Here’s an example of these words in action:

Body Copy
You’ve probably heard the saying, “You never get a second chance to make a first impression.” As heart-rending as that thought is, as an SEO consultant, I happen to believe there’s truth to this adage. And, it couldn’t be more applicable than with SEO—the land of competing keywords, A/B targeting headline titles, high-stake conversions, and impressionable consumers.
So how do you make sure you’re not paying for a do-over that will most likely never come your way? Step one: Write some cool descriptions for your products. Step two: Spritz in some keywords. See? I told you it was simple! Below, peek through my tips and examples for optimizing the body copy for your e-commerce site, all from the big guys to the newbies of e-commerce. I know a thing or two about commanding attention from the consumer in the SERPs. Are you taking notes?
You may have heard that long-form content ranks better in Google, well this applies to your e-commerce product pages as well.
The more content you can share with the consumer, the more Google can correctly place your site. If you don’t have enough content or worse, duplicate content (eek!), you could get hit with a Google Panda penalty. In fact, Ebay lost more than of 33% of its organic traffic from their content being too thin.
The problem: Writing 1000+ words for every single product can get boring fast. But, the truth is, you can tap into other sections of your product page to hit this 1000+ word count.
Here are a some super secret ways to hit 1000+ word goal for your e-commerce product pages:
- Write 50-100 words for your product description.
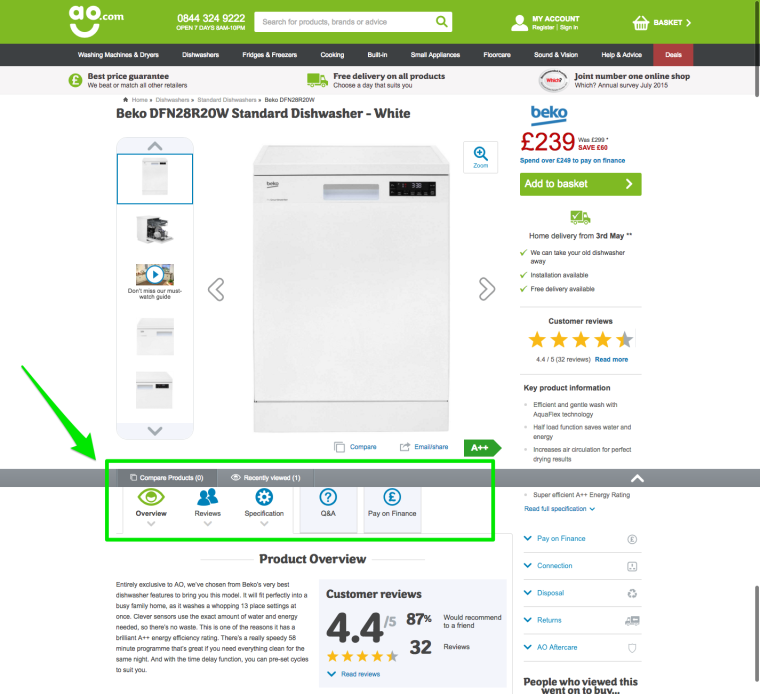
- Highlight the technical specs including brand, model, color, size, etc. AO.com goes in-depth about product specs.

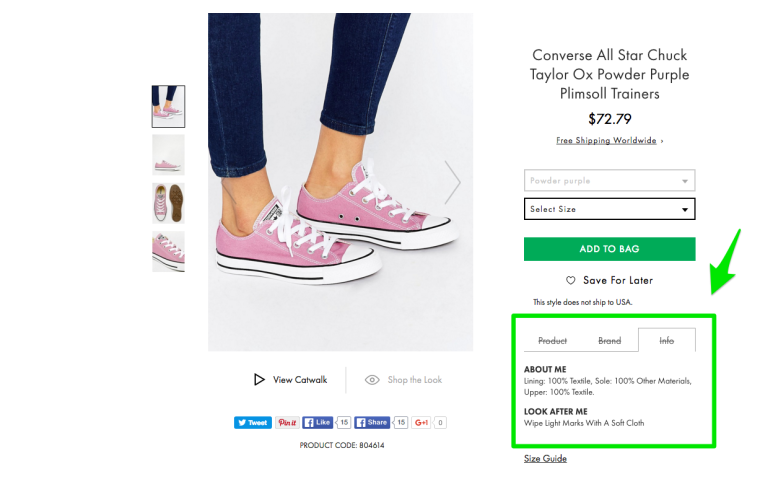
- Incorporate key features and product benefits. ASOS provides consumers with additional options in their product descriptions.

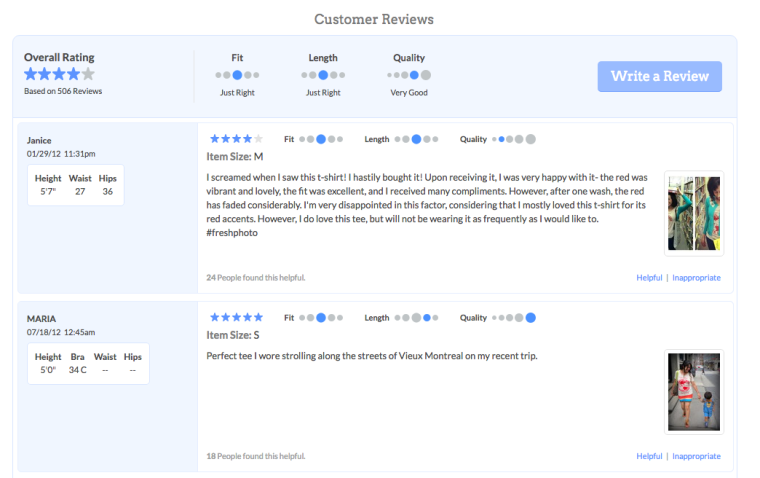
- Utilize your customer reviews. Modcloth is an awesome example.

- Answer consumer questions in a FAQ section. Optimizely stated that Roller Skate Nation increased their conversions by 69% when they added an FAQ to their product page.
Here are a few things to NOT do with your product page descriptions:
- Scrape content from other sites.
- Keyword stuffing your product descriptions.
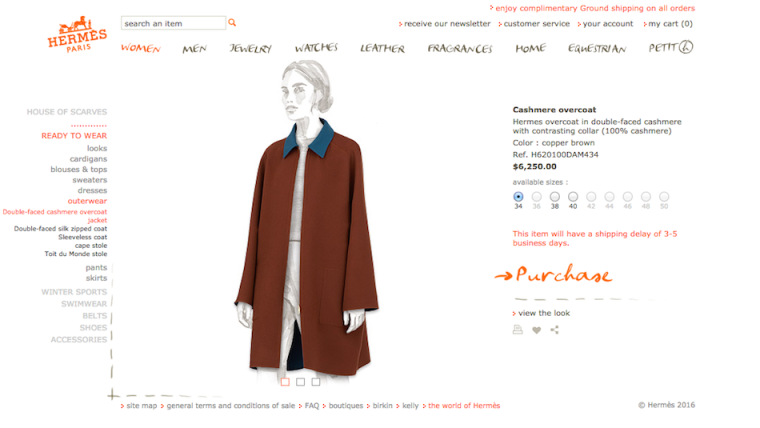
- Thin content. Here’s an example from Hermes:

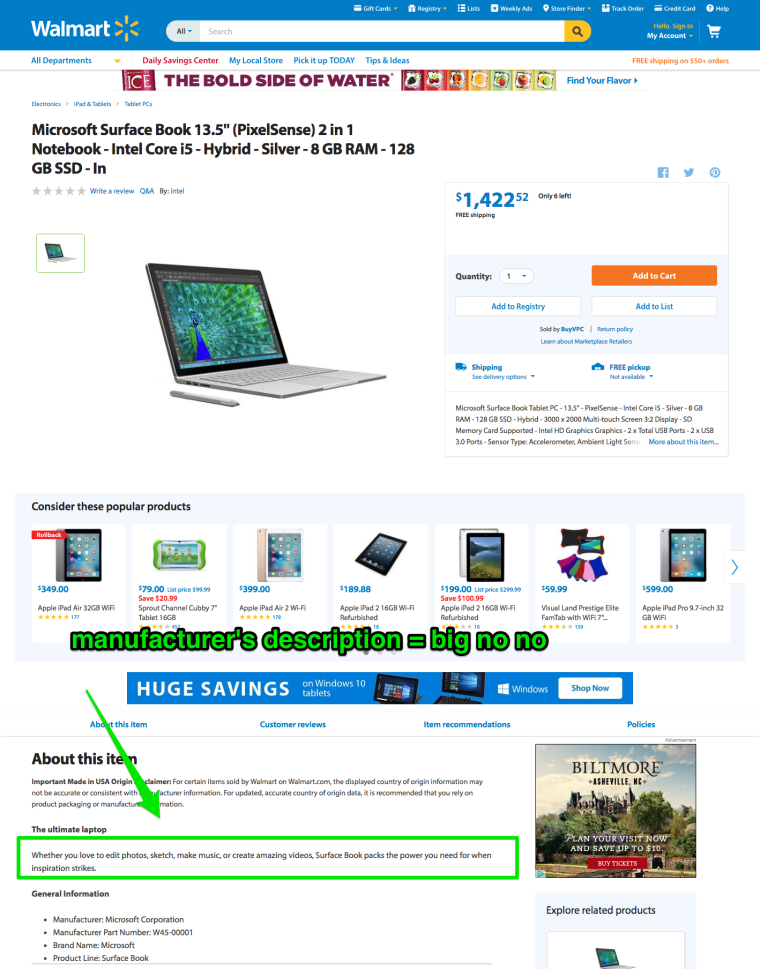
- Use the manufacturers description. For example, copy and paste this description from Wal-Mart into the Google search box. You’ll see this is being duplicated across 3,000+ sites.

After you write your product description, take a few minutes to have a look back at your copy. Did you include 3-5 of your keyword terms or phrases? This is not about keyword stuffing. This is to ensure the search engines understand what your product page is about so they can index you appropriately.
For instance, if you’re targeting “work shirt” you’d want to make sure you incorporate variations of this keyword term in your product description 3-5 times.
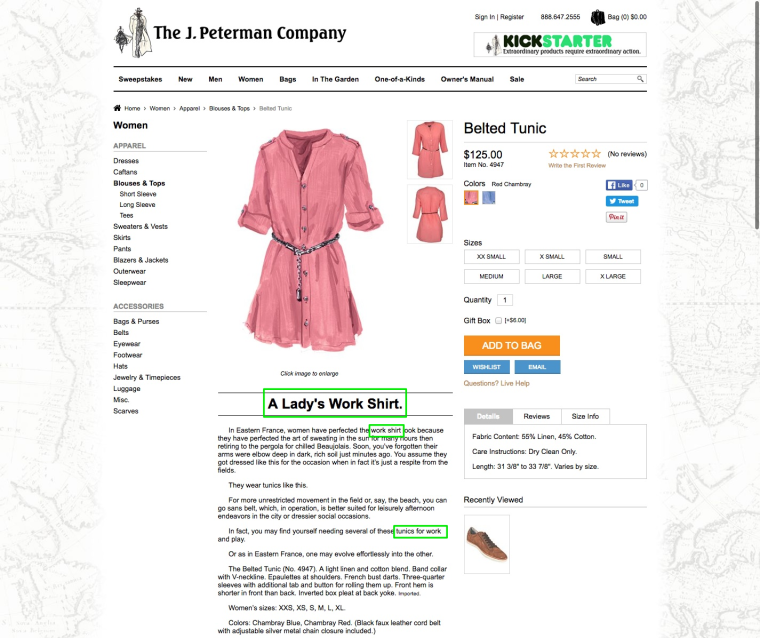
Here’s an example from J. Peterman:

J.Peterman incorporated keyword terms associated with his head term “work shirt” like “lady’s work shirt” and “tunics for work”. Check out the keyword research section above for further info on how to intertwine these long-tail keyword terms with your head terms.
Internal Links
A show of hands: Who’s already putting internal links on their product pages? Yes, friends, it’s true: Internal linking on your product pages is necessary. Strategically linking from high-authority pages to high-priority product and category pages are typically already done on your homepage and blog page. For example, if you put together a blog post like Kiddicare did here on co-sleeping safety AND you also have product page links, you’re increasing your chances to rank for these product pages.
But how and where do you link on product pages? Here are a few options:
- Breadcrumb navigation: This gives us tiny text that makes each word an internal link. Here’s an example from Amazon:

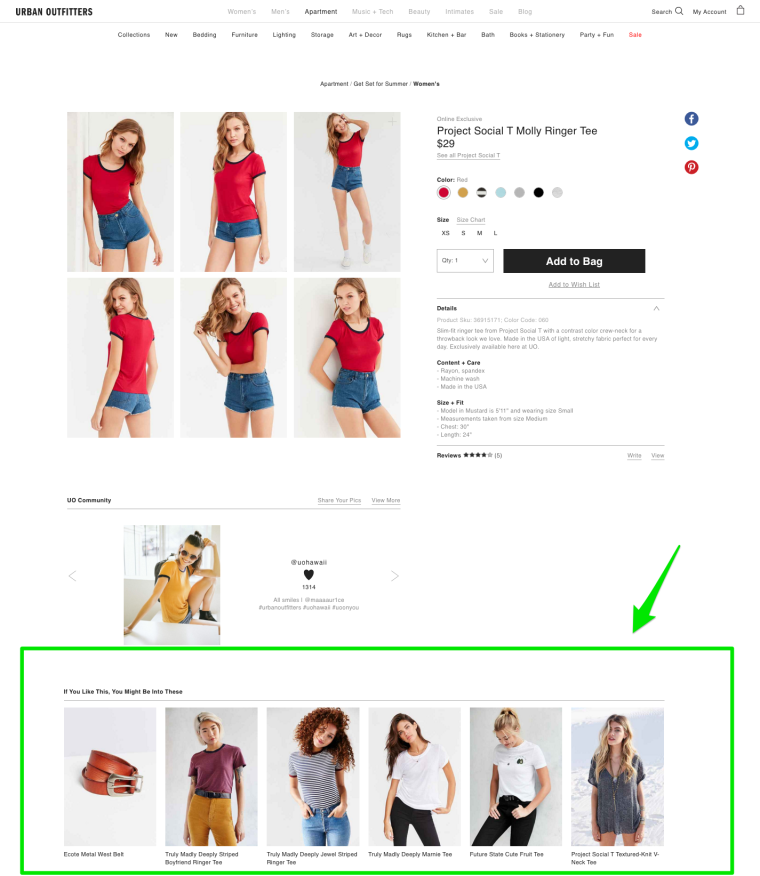
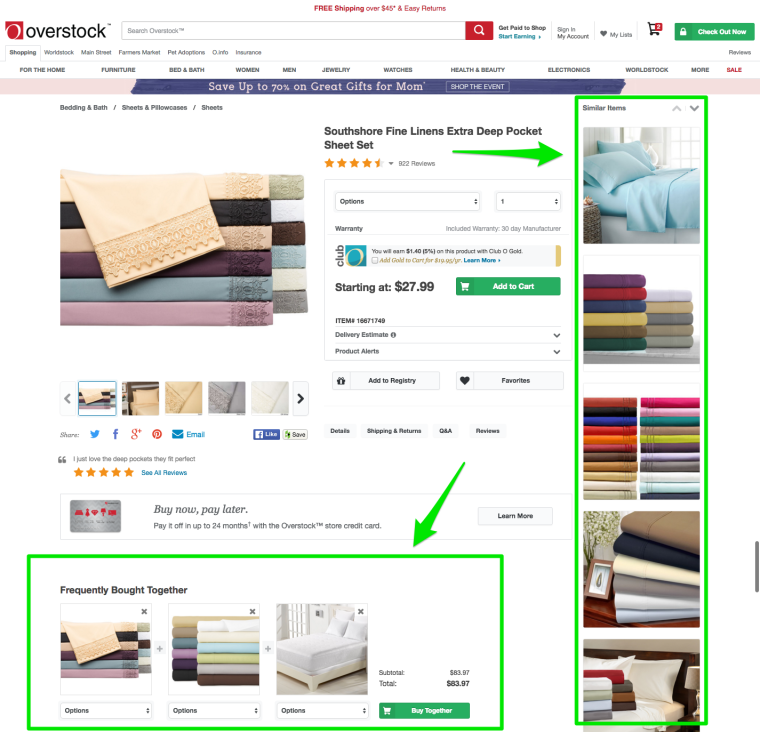
- Related products: This allows you to upsell other products by showing thumbnails at the bottom. Here’s an example from Urban Outfitters:

- Related categories: You can help dress an overall theme or direction for the user by linking them to relevant categories. Here’s an example from Overstock:

Overall, the internal linking strategy should be designed to provide value to users rather than to cheat the search engine results pages. The result should be an internal linking structure that is intuitive for users and naturally prioritizes the most important content with the most relevant keywords.
Social Media Share Buttons
We all know you need to be active on social media for your business. But, do you need social media share buttons on your product pages? The short answer: Yes. Social media share buttons give you the potential for free promotion on social channels. And, while social media doesn’t directly affect your rankings in the search engines, having a product that is often shared and an engaging page does help your rankings.
A study from ShareThis showed that millennial shoppers are twice as likely to buy a product they’ve personally shared on social media. It’s worth integrating.
Here are some tips for incorporating social media share buttons:
- Remove the share counter from the buttons.
- A/B test different types of buttons.
- Use smaller buttons so as not to distract from conversions.
- Add social media share buttons to the check-out page.
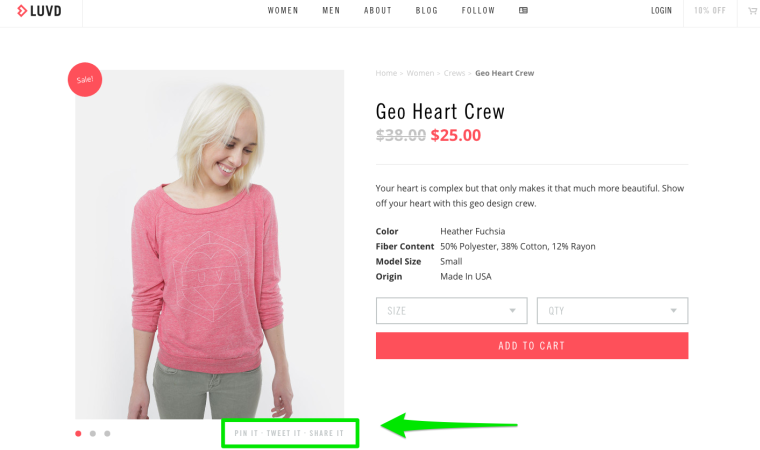
Luvd.com does an excellent job at customizing their social media share buttons on their product pages. Check it out:

Images
I’m going to say it: A beautiful image is nothing without ALT tags. There it is. Just because you spent $20k on a photo shoot with a world-renowned photographer doesn’t mean anything if you don’t properly tag your images. Your images will never appear in search.
While gorgeous product images can increase conversion rates, there’s so much more you can do to get the most out of them.
Let’s walk through how to get the most out of your images in the SERPs below:
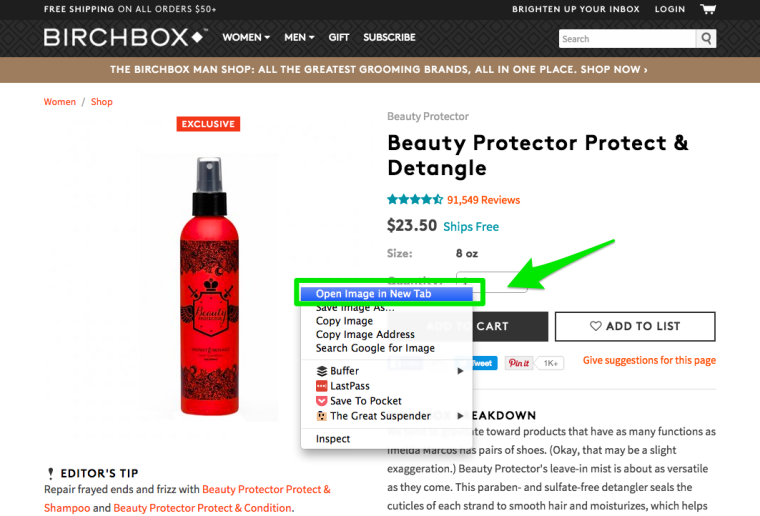
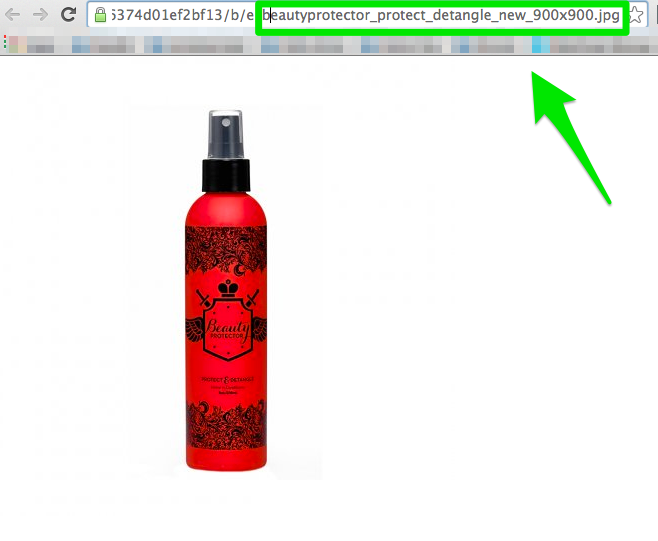
- Use a keyword-rich descriptive term to name your file name before uploading to your site. For example, Birchbox named this file beautyprotector_protect_detangle_new_900x900.jpg.
- If you right click the image, then “open image in a new tab” you’ll be able to see what the image file is named.


- Always add your image dimensions and sizes to the file name as you see in the example above from Birchbox.
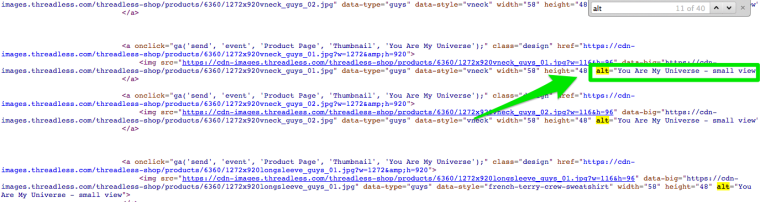
- Write a keyword-rich descriptive alt tag after your file is uploaded. For example, let’s look at this Threadless t-shirt image. The image alt tag is “You Are My Universe – small view.” Not the best image alt tag, but I’ll take it.
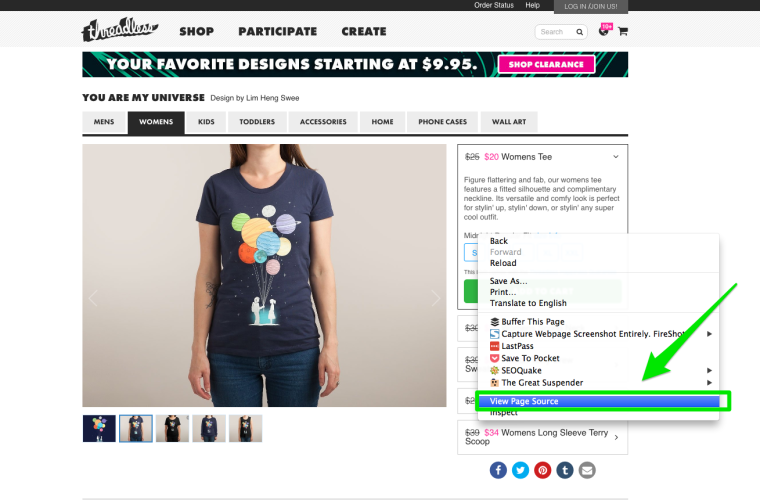
- To find the image alt tag, just right click then select “view page source”.
- Hit control+f on your keyword to and search for “alt”. You’ll come across a selection of alt tag options but look for the images associated with jpg or png files.


- Adjust file size or compress your file images to make sure you’re not slowing down your page speed. Amazon could lose $1.6 billion a year if their pages slow down by one second. I try to keep my images below 70kb.
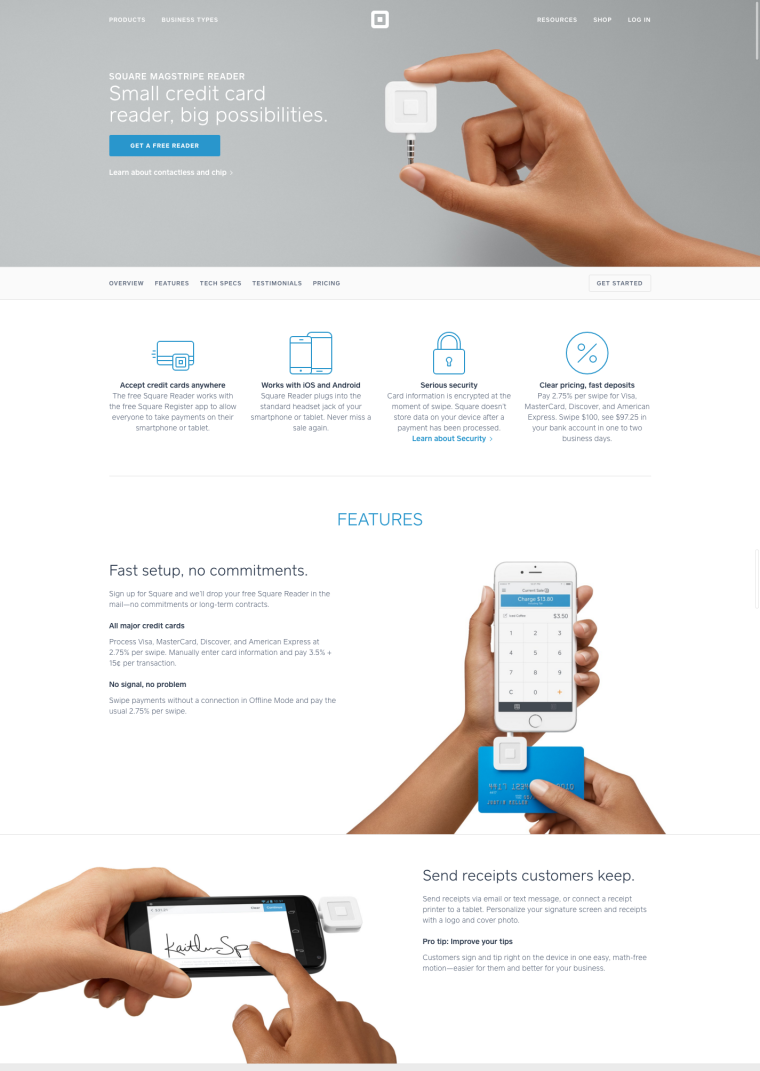
Square is a great example of how to create gorgeous product images:

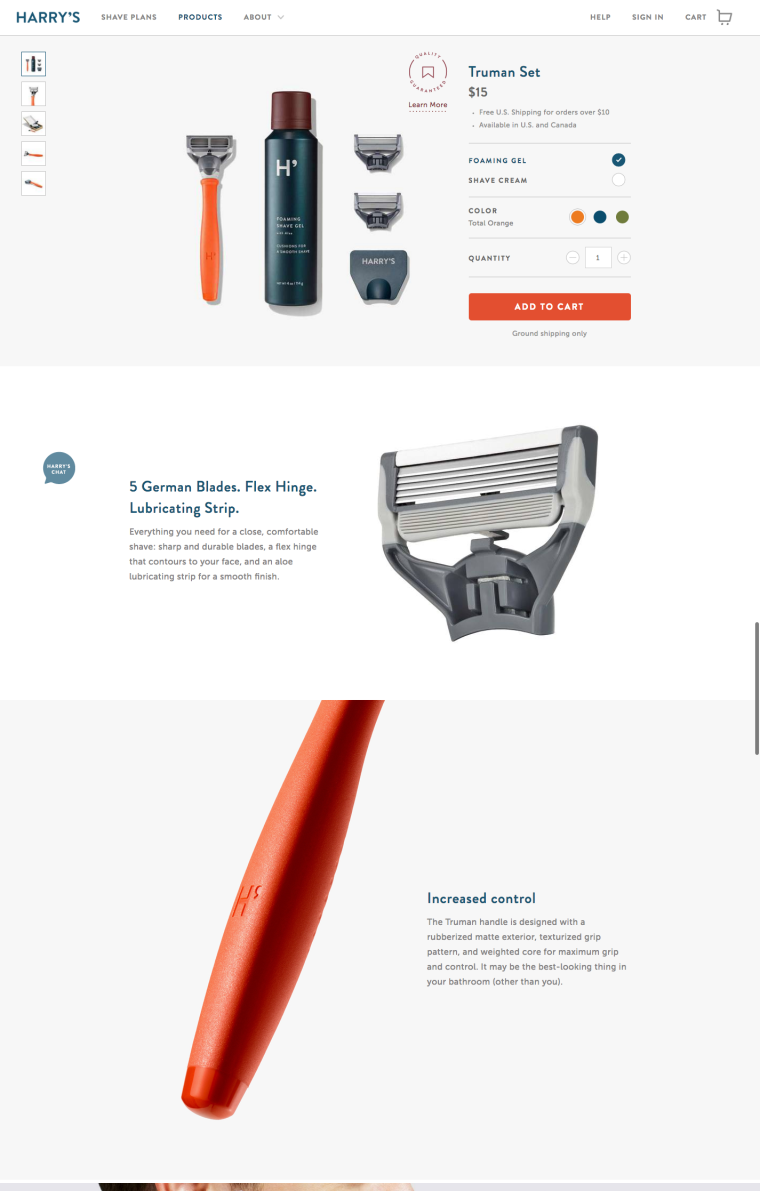
Harry’s is another example of beautiful product images:

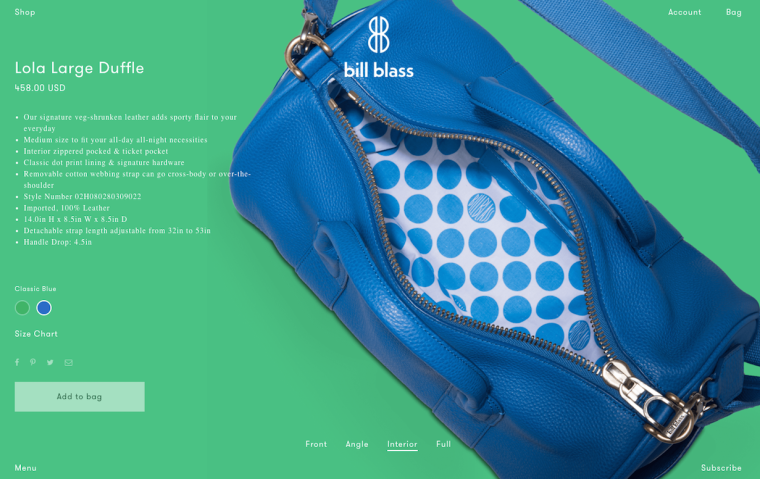
And bill blass is another favorite:

Product Videos
You click on the tees category on your favorite store’s website. You keep scrolling. You get to the product you’ve been looking for, and you can see your soon-to-be-new-favorite tee in video format. You are living it before you buy it. Awesome, right?
Animoto found that 73% of consumers were more likely to buy a product or sign up for a service if they watch a branded video that explains the product. Quicksprout discovered that video could drive 12% of users to buy the product. And Digiday stated that 52% of consumers said watching videos makes them more confident about their purchase decisions. Think video is worth an investment yet?
In addition to increasing conversion rates, adding product videos to your website can help improve search engine rankings. Video increases engagement and time on-site, therefore increasing your chances for ranking your product pages higher in the SERPs. Videos also give you an opportunity to differentiate yourself from your competitors.
You need to invest time and money when you’re creating product videos. Let’s take a look at some of my favorite product page videos:
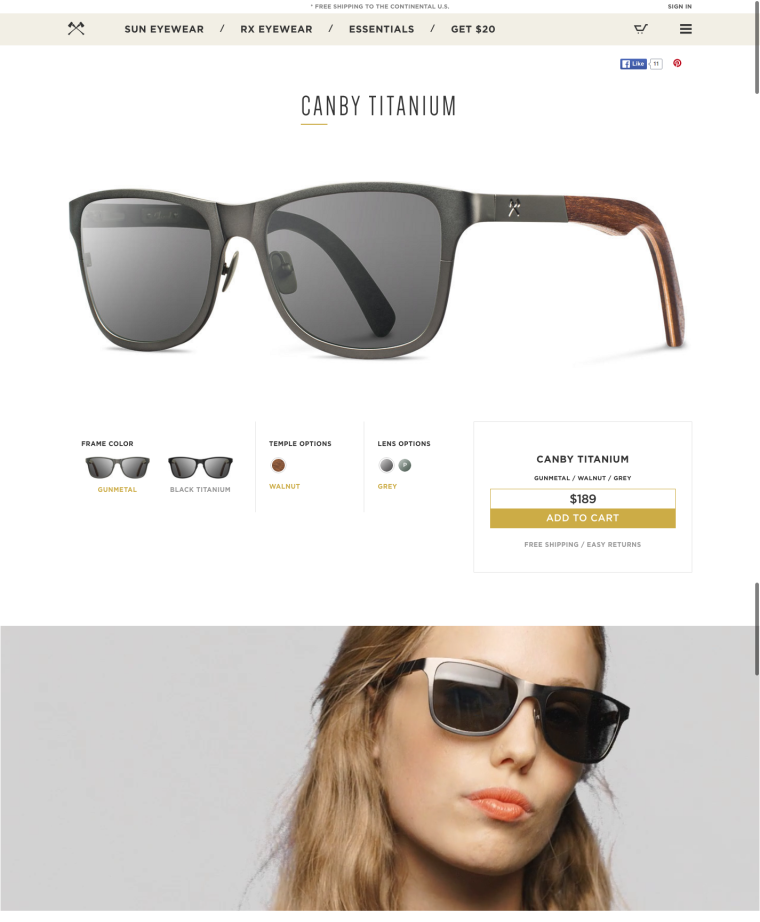
Shwoods Shop has gorgeous video imagery:

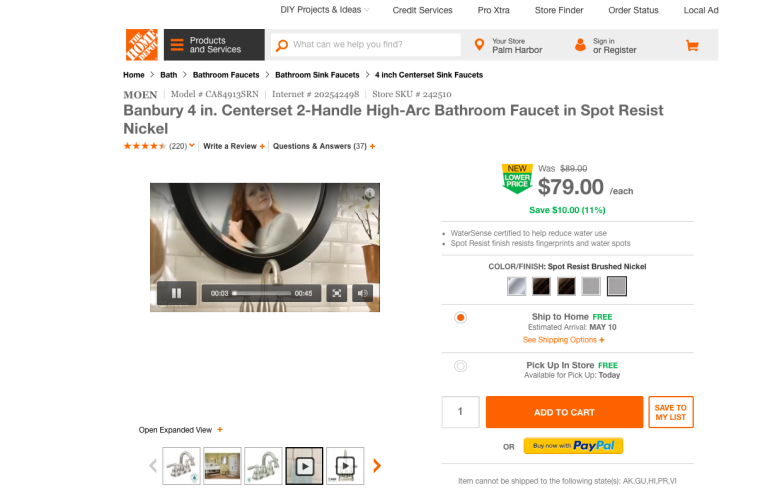
Home Depot partnered with brands to create product videos:

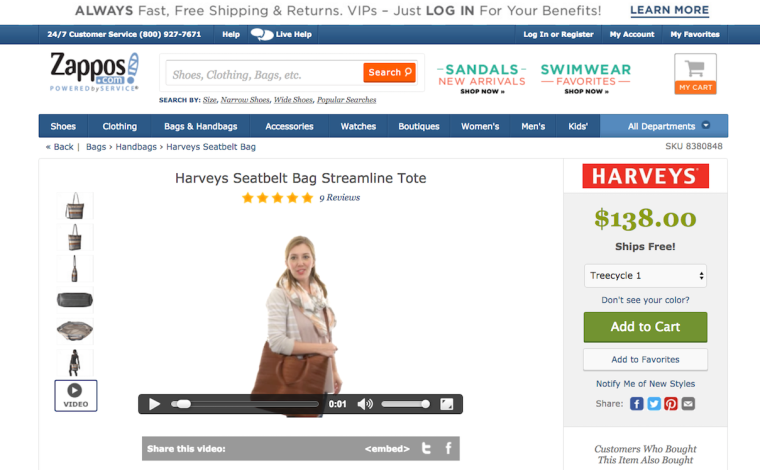
And, of course, how could I talk about awesome product videos without including Zappos:

Here are a few tips when crafting your product videos:
- Keep it short and sweet. Try to keep the video under one minute.
- Keep it simple. Don’t add fancy filters to your products, give the consumers the real deal.
- Hire a professional. There is a huge difference between a homemade product video and a professionally designed product video—and your audience knows it.
Source:https://www.searchenginejournal.com/seo-guide-to-ecommerce/162353/?ver=162353X2
No comments:
Post a Comment